Tips & Tricks
Can I replace sound notifications?
Easily from AdminCP » Settings » Sound notifications
You can build your own sound notification JavaScript file using 60 predefined sounds or upload your own mp3 files.
How can I change chat colors, background etc?
-
AdminCP » Style: Select font, background color or background image, colors and background colors for the various chat elements, list of colors to type with, rounded corners, button roundness.
-
AdminCP » Style » Message Style: Template D displays the avatar of every user on the left of their message.
-
Additional CSS styles can be added in AdminCP » Style » Custom CSS box. You can overwrite default styles. The code below changes the scrollbar color of PANEL & PM box, increases the size of smilies and stickers, sets a transparent background color if the chat is iframed.
AdminCP » Style » Custom CSS
/* red-yellow thin scrollbar */
div{scrollbar-width:thin;scrollbar-color:red yellow}
div::-webkit-scrollbar{width:6px}
div::-webkit-scrollbar-track{background:yellow}
div::-webkit-scrollbar-thumb{background-color:red;border-width:0}
/* larger stickers */
.chat_area_sticker{height:90px;width:auto}
.chat_list_sticker{height:60px;width:auto}
/* larger emoticons */
.chat_area_emoticon{width:42px;height:42px}
.chat_list_emoticon{width:60px;height:60px}
/* Transparent black bg color: login/register and chat page */
.x_global{background-color:rgba(0,0,0,0.8)}
.x_blab{background-color:rgba(0,0,0,0.9)}
/* Transparent white bg color: login/register and chat page */
.x_global{background-color:rgba(255,255,255,0.9)}
.x_blab{background-color:rgba(255,255,255,0.9)}How can I use a custom font?

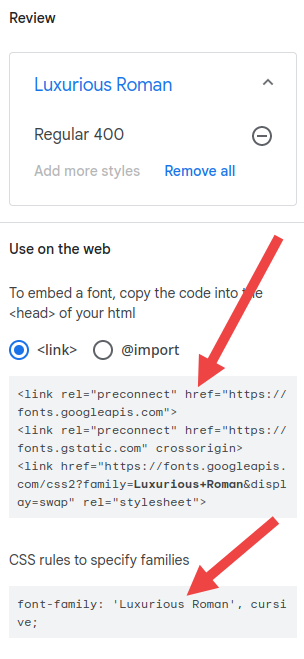
Custom fonts that are not available on the user system must be downloaded by the user and put additional strain on the user browser to display text. The text in chat is UTF-8 encoded which means you can have letters from different alphabets on the same page. Your best option to have a custom font with all possible Unicode letters available in chat is to use Google fonts directly from a Google CDN: AdminCP » Style » G-Font
My theme doesn't match the white icons, how to change their color?
The icons are base64 encoded entries in blabaxpro.css. Your best option is to use darker background colors. If you insist on changing icon colors, with the built-in search function of your favorite text editor search and replace RkZGRkZG in blabaxpro.css.
base64 RkZGRkZG = FFFFFF (white)
base64 MDAwMDAw = 000000 (black)
base64 NjY2NjY2 = 666666 (grey)Can I add some information/content/elements in chat?
- AdminCP » Additions » pTop: You can display custom elements such as online radio in all tabs of the left panel.
- AdminCP » Additions » cTab: You can display a custom tab in the left panel.
- AdminCP » Additions » Custom Content: Chat: Use HTML DIVs with fixed positioning and they will appear on top of the main chat area but under panel, online list, PM.
AdminCP » Additions » Custom Content: Chat
<div style="position:fixed; top:2px; left:100px; width:100px; color:#fff; background-color:#000">HELLO</div>How to implement idle timer and kick out inactive users
AdminCP » Additions » Custom Content: Chat (bottom text-box):
<script>
idle_timer_init=20 // seconds
page_to_redirect='//SOMEURL.COM/you-are-too-idle.html' // URL to redirect idle users
// ---
idle_timer=idle_timer_init
document.forms[0].addEventListener("submit",function(){idle_timer=idle_timer_init},true)
setInterval('idle_timer-=1;if(idle_timer==0){top.location.href=page_to_redirect}',1000)
</script>